You can use CSS :hover pseudo-class selector, to create a an attractive rollover effect—when a user holds their cursor over the button, it displays in a different way. Using the list navigation example from the article How to use a structural list as a navigation menu with CSS, you can add the next CSS line in test.css file:
#navigation li a:hover {
background-color: #2E2E2E;
color: #FFFFFF;
}
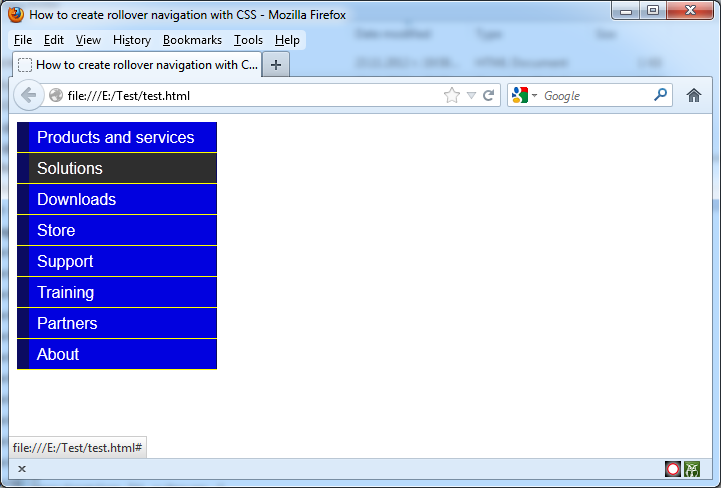
The next picture shows the result: