You can use CSS to create a button-like navigation. The effect is based on usage of the CSS border properties.
You can use the next test file to see how it works:
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to create a button-like navigation with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<div id=”navigation”>
<ul>
<li><a href=”#”>Products and services</a></li>
<li><a href=”#”>Solutions</a></li>
<li><a href=”#”>Downloads</a></li>
<li><a href=”#”>Store</a></li>
<li><a href=”#”>Support</a></li>
<li><a href=”#”>Training</a></li>
<li><a href=”#”>Partners</a></li>
<li><a href=”#”>About</a></li>
</ul>
</div>
</body>
</html>
File test.css
#navigation {
font-family: Arial, Helvetica, sans-serif;
font-size: .9em;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 4px;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
margin-right: 2px;
padding: 3px 10px 2px 10px;
color: #0101DF;
background-color: #CEE3F6;
text-decoration: none;
border-top: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-bottom: 1px solid #717171;
border-right: 1px solid #717171;
}
#navigation a:hover {
border-top: 1px solid #717171;
border-left: 1px solid #717171;
border-bottom: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
The button look is created by using different colored borders for all sides of each button.By giving the top and left edges of the button a lighter colored border than you assign the button’s bottom and right edges, you create a slightly beveled effect.
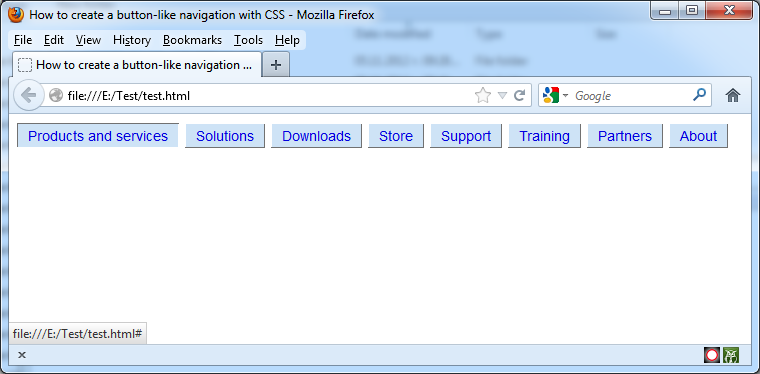
The next picture shows the result: