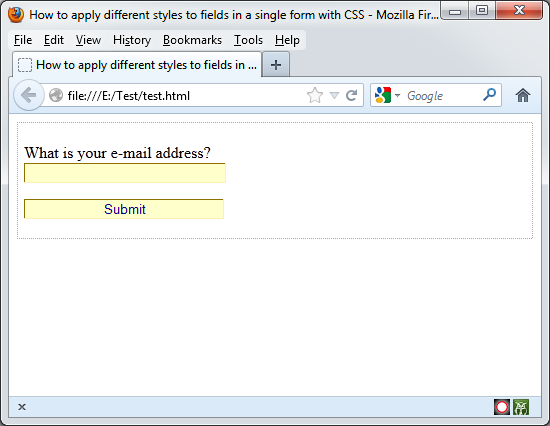
The HTML<input> tag has many different types. In this case if you apply a style for <input> tag it will be the same for your text fields, checkboxes and buttons. The next test files and picture illustrate this:
File test.css
form {
border: 1px dotted #aaaaaa;
padding: 3px 6px 3px 6px;
}
input {
color: #00008B;
background-color: #FFFFCC;
border: 1px inset #FFCC00;
width: 200px;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title> How to apply different styles to fields in a single form with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<form method=”post” action=”test2.html”>
<p>What is your e-mail address?<br /> <input type=”text” name=”email” id=”email” /></p>
<p><input type=”submit” name=”btnSubmit” id=”btnSubmit” value=”Submit” /></p>
</form>
</body>
</html>
You can use CSS classes to determine the exact styles individual fields will use. You can use the next test file with the corrected html file.
File test.css
form {
border: 1px dotted #aaaaaa;
padding: 3px 6px 3px 6px;
}
input.txt {
color: #00008B;
background-color: #FFFFCC;
border: 1px inset #FFCC00;
width: 200px;
}
input.btn {
color: #00008B;
background-color: #FFFFCC;
border: 1px outset #FFCC00;
padding: 2px 4px 2px 4px;
}
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to apply different styles to fields in a single form with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<form method=”post” action=”test2.html”>
<p>What is your e-mail address?<br /> <input type=”text” name=”email” id=”email” class=”txt” /></p>
<p><input type=”submit” name=”btnSubmit” id=”btnSubmit” value=”Submit” class=”btn” /></p>
</form>
</body>
</html>
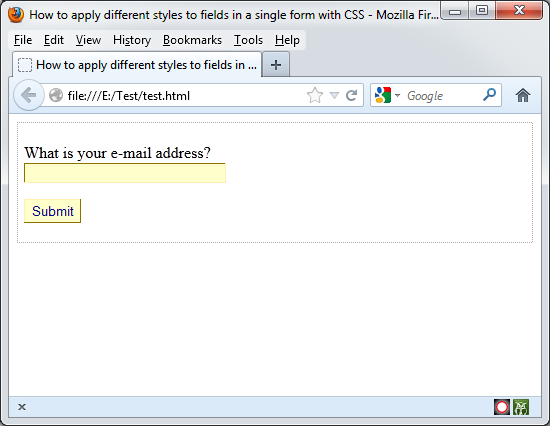
The next picture shows the result: