You can display the list items horizontally by changing the display property of the <li> tag to inline. You can use the following files to test this:
File test.css
ul.horiz li {
display: inline;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to display a list horizontally with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<ul class=”horiz”>
<li><a href=”#”>List item one</a></li>
<li><a href=”#”>List item two</a></li>
<li><a href=”#”>List item three</a></li>
<li><a href=”#”>List item four</a></li>
<li><a href=”#”>List item five</a></li>
</ul>
</body>
</html>
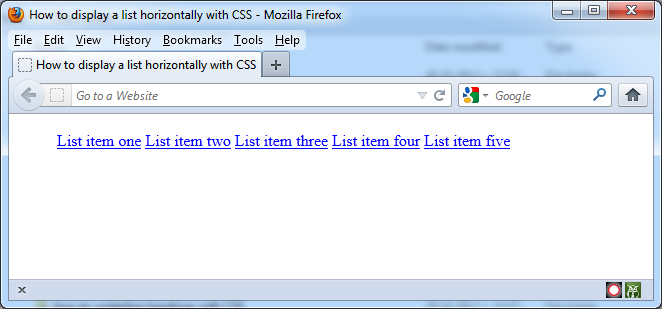
The next picture shows the result: