You may need to include access keys in your Web forms to allow users to jump quickly to a certain place by pressing a combination of Alt and another key. The operating system convention that indicates which letter of a key word is its access key is to underline the given letter.
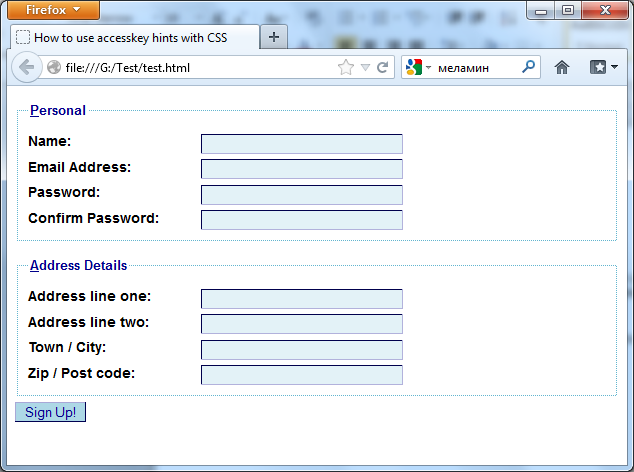
You can use a similar technique on your site, underlining the correct letter to identify your access keys. The next test files and picture show this approach:
File test.css
h1 {
font: 1.2em Arial, Helvetica, sans-serif;
}
input.txt {
color: #00008B;
background-color: #E3F2F7;
border: 1px inset #00008B;
width: 200px;
}
input.btn {
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
}
form p {
clear: left;
margin: 0;
padding: 0;
padding-top: 5px;
}
form p label {
float: left;
width: 30%;
font: bold 0.9em Arial, Helvetica, sans-serif;
}
fieldset {
border: 1px dotted #61B5CF;
margin-top: 16px;
padding: 10px;
}
legend {
font: bold 0.8em Arial, Helvetica, sans-serif;
color: #00008B;
background-color: #FFFFFF;
}
.akey {
text-decoration: underline;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to use accesskey hints with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<form method=”post” action=”fieldset.html”>
<fieldset>
<legend><span class=”akey”>P</span>ersonal</legend>
<p>
<label for=”fullname”>Name:</label>
<input type=”text” name=”fullname” id=”fullname” class=”txt” />
</p>
<p>
<label for=”email”>Email Address:</label>
<input type=”text” name=”email” id=”email” class=”txt”/>
</p>
<p>
<label for=”password1″>Password:</label>
<input type=”password” name=”password1″ id=”password1″ class=”txt” />
</p>
<p>
<label for=”password2″>Confirm Password:</label>
<input type=”password” name=”password2″ id=”password2″ class=”txt”/>
</p>
</fieldset>
<fieldset>
<legend><span class=”akey”>A</span>ddress Details</legend>
<p>
<label for=”address1″>Address line one:</label>
<input type=”text” name=”address1″ id=”address1″ class=”txt”/>
</p>
<p>
<label for=”address2″>Address line two:</label>
<input type=”text” name=”address2″ id=”address2″ class=”txt”/>
</p>
<p>
<label for=”city”>Town / City:</label>
<input type=”text” name=”city” id=”city” class=”txt” />
</p>
<p>
<label for=”zip”>Zip / Post code:</label>
<input type=”text” name=”zip” id=”zip” class=”txt” />
</p>
</fieldset>
<p>
<input type=”submit” name=”btnSubmit” id=”btnSubmit” value=”Sign Up!” class=”btn” />
</p>
</form>
</body>
</html>