You can use a list to mark up places that users can visit on the site. You have to follow the next steps:
1. Create your list, placing each navigation link inside an <li> tag.
2. Wrap this list in a <div> with an appropriate ID.
3. Style the container in which the navigation sits, in our case, #navigation.
4. Style the list.
5. Style the <li> tags within #navigation, to give them a bottom border.
6. Style the link itself.
File test.css
#navigation {
width: 200px;
font-family: Arial, Helvetica, sans-serif;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #FFFF00;
}
#navigation li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 12px solid #0B0B61;
border-right: 1px solid #0B0B61;
background-color: #0101DF;
color: #FFFFFF;
text-decoration: none;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to use a structural list as a navigation menu with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<div id=”navigation”>
<ul>
<li><a href=”#”>Products and services</a></li>
<li><a href=”#”>Solutions</a></li>
<li><a href=”#”>Downloads</a></li>
<li><a href=”#”>Store</a></li>
<li><a href=”#”>Support</a></li>
<li><a href=”#”>Training</a></li>
<li><a href=”#”>Partners</a></li>
<li><a href=”#”>About</a></li>
</ul>
</div>
</body>
</html>
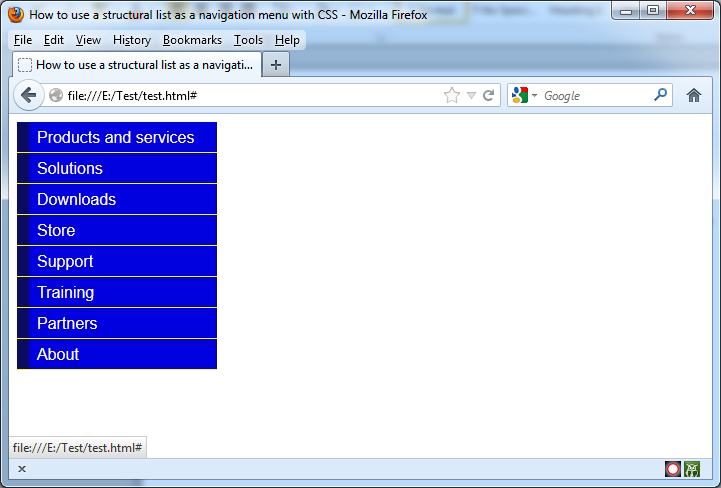
The next picture shows the result: