You can assign classes to menu options, to create multiple background colors within the drop-down color. In this case you need to set only the color and background-color properties for a menu item. The next two test files show this:
File test.css
.blue {
background-color: #ADD8E6;
color: #000000;
}
.red {
background-color: #E20A0A;
color: #ffffff;
}
.green {
background-color: #3CB371;
color: #ffffff;
}
.yellow {
background-color: #FAFAD2;
color: #000000;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to use different colored highlights in a select menu with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<form method=”post” action=”example8.html”>
<p>
<label for=”color”>Select your favorite color:</label>
<select name=”color” id=”color”>
<option value=””>Select One</option>
<option value=”blue” class=”blue”>blue</option>
<option value=”red” class=”red”>red</option>
<option value=”green”>green</option>
<option value=”yellow” class=”yellow”>yellow</option>
</select>
</p>
<p>
<input type=”submit” name=”btnSubmit” id=”btnSubmit” value=”Send!” />
</p>
</form>
</body>
</html>
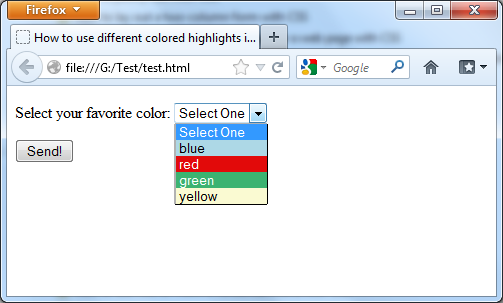
The next picture shows the result: