You can use the CSS text-transform property when you need to change text to all-capitals.
File test.css
.uppercase
{
text-transform: uppercase;
}
You can use the next file to test:
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to change text to all-capitals with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<h1>Obama Joins Romney in Hunt for Slimmest Electoral Edge</h1>
<p>President Barack Obama and Republican Mitt Romney crisscrossed the election battleground states hunting for a path to 270 electoral votes on the final weekend of their campaigns.</p>
<p class=”uppercase”>The slim margins in the presidential race were demonstrated in their attention to Iowa, a state with just six Electoral College votes and where a closely watched poll in the swing state of Iowa showed the incumbent ahead there. Obama leads his Republican challenger 47 percent to 42 percent among likely Iowa voters, according to the Des Moines Register's Iowa Poll, which was released last night. </p>
</body>
</html>
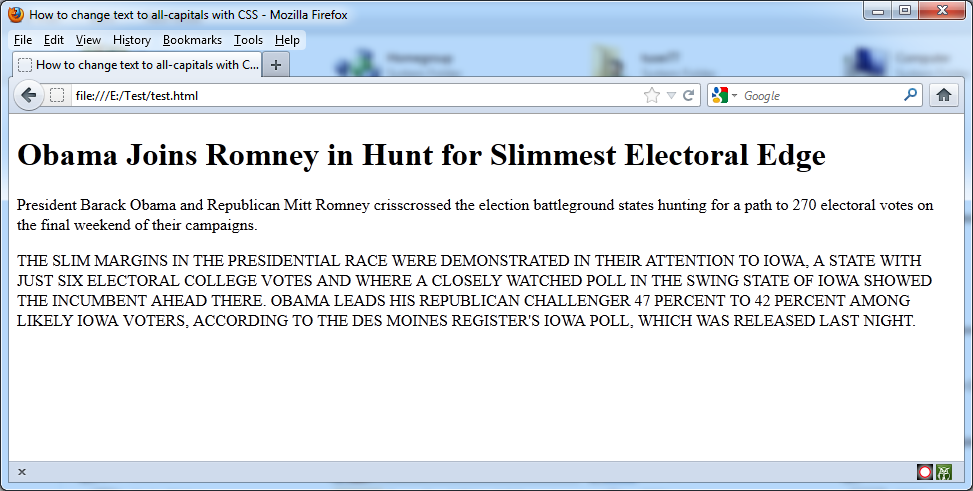
The next picture shows the result:
Important note:
You can use other useful values for the text-transform property:
– capitalize – capitalizes the first letter of each word
– lowercase – makes all the letters lowercase
– none – default value