You can use CSS code to fix the position of the background image while the content scrolls over it. This effect is achieved with the next CSS test file:
File test.css
body {
background-color: #FFFFFF;
background-image: url(psy.jpg);
background-repeat: no-repeat;
background-position: 20px 20px;
background-attachment: fixed;
}
h1 {
text-align: center;
font: 24px Arial, Helvetica,Geneva ,Verdana, sans-serif;
}
p {
text-align: center;
font: 14px Arial, Helvetica,Geneva ,Verdana, sans-serif;
line-height: 1;
}
You can replace body{} declaration with the next shorter one:
body {
background: #ffffff url(psy.jpg) no-repeat fixed 20px 20px;
}
You can use for example the next test file:
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to scroll content over background image with CSS </title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<h1>Oppa is Gangnam style Gangnam style</h1>
<p>A girl who is warm and humanle during the day</p>
<p>A classy girl who know how to enjoy the freedom of a cup of coffee</p>
<p>A girl whose heart gets hotter when night comes</p>
<p>A girl with that kind of twist</p>
<p>I'm a guy</p>
<p>A guy who is as warm as you during the day</p>
<p>A guy who one-shots his coffee before it even cools down</p>
<p>A guy whose heart bursts when night comes</p>
<p>That kind of guy</p>
<p>Beautiful, loveable</p>
<p>Yes you, hey, yes you, hey</p>
<p>Beautiful, loveable</p>
<p>Yes you, hey, yes you, hey</p>
<p>Now let's go until the end</p>
<p>Oppa is Gangnam style, Gangnam style</p>
<p>Oppa is Gangnam style, Gangnam style</p>
<p>Oppa is Gangnam style</p>
<p>Eh- Sexy Lady, Oppa is Gangnam style</p>
<p>Eh- Sexy Lady oh oh oh oh</p>
</body>
</html>
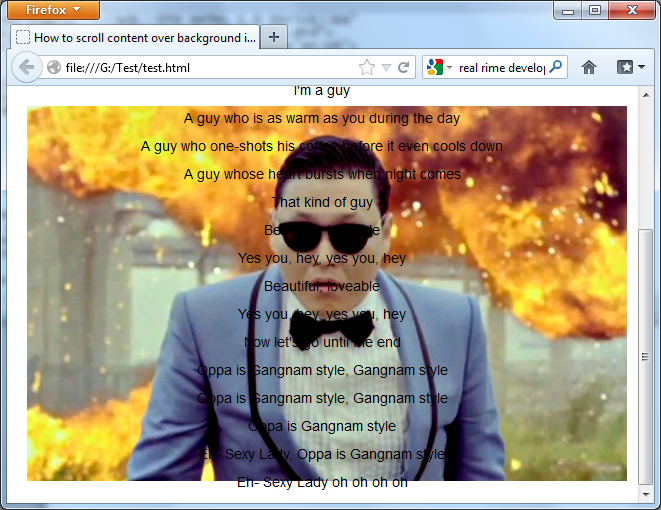
The next picture shows the result: