You can use a sub-list to display navigation with sub-navigation. The next example is based in the approach discussed in the article How to use a structural list as a navigation menu with CSS. In the next test file the modified part is in bold:
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title> How to use lists to create a navigation system with sub-navigation with CSS </title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<div id=”navigation”>
<ul>
<li><a href=”#”>Products and services</a>
<ul>
<li><a href=”#”>Products A-Z list</a></li>
<li><a href=”#”>Virtualization</a></li>
<li><a href=”#”>Applications</a></li>
<li><a href=”#”>Operating systems</a></li>
<li><a href=”#”>Products price list</a></li>
</ul>
</li>
<li><a href=”#”>Solutions</a></li>
<li><a href=”#”>Downloads</a></li>
<li><a href=”#”>Store</a></li>
<li><a href=”#”>Support</a></li>
<li><a href=”#”>Training</a></li>
<li><a href=”#”>Partners</a></li>
<li><a href=”#”>About</a></li>
</ul>
</div>
</body>
</html>
You should modify the test.css file by following the next steps:
1. Add CSS for the nested list to show visually that it is a submenu, and not part of the main navigation.
#navigation ul ul {
margin-left: 12px;
}
2. Add some simple styles to the <li> and <a> tags within the nested list to complete the effect
#navigation ul ul li {
border-bottom: 1px solid #08088A;
margin:0;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #00BFFF;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #08088A;
color: #FFFFFF;
}
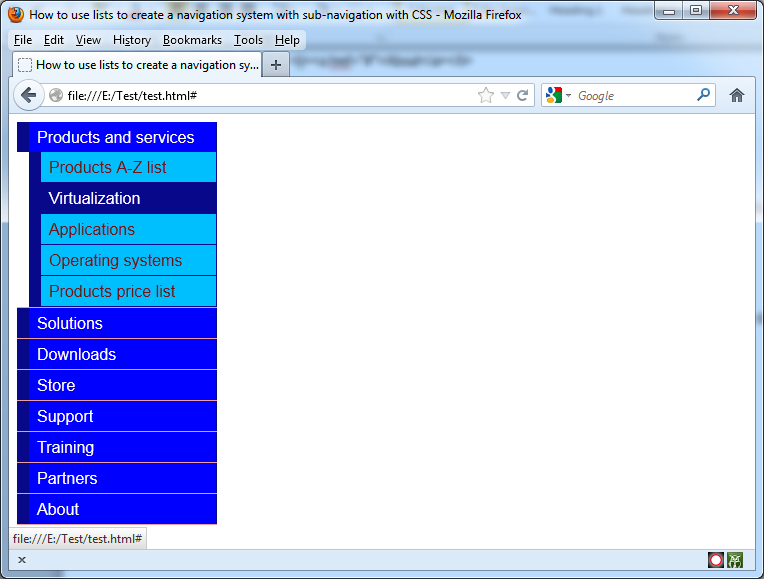
The next picture shows the result: