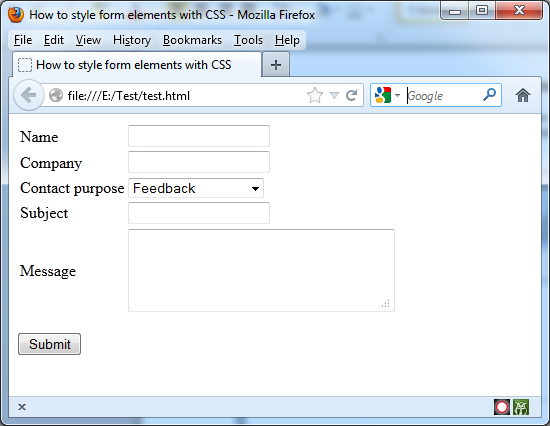
Form elements without style are displayed according to browser and operation system defaults. The form shown in the next picture is displayed according to Mozilla Firefox’s default style on Windows 7 operating system.
The next test file is used for the form above:
File Test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to style form elements with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<form method=”post” action=”test2.html”>
<table>
<tr>
<td>Name</td>
<td><input type=”text” name=”name” id=”name” /></td>
</tr>
<tr>
<td>Company</td>
<td><input type=”text” name=”company” id=”company” /></td>
</tr>
<tr>
<td>Contact purpose</td>
<td><select name=”purpose” id=”purpose”>
<option value=”Feedback”>Feedback</option>
<option value=”Technical Support”>Technical Support</option>
<option value=”Other”>Other</option></select>
</td>
</tr>
<tr>
<td>Subject</td>
<td><input type=”text” name=”subject” id=”subject” /></td>
</tr>
<tr>
<td>Message</td>
<td><textarea name=”message” id=”message” cols=”30″ rows=”4″></textarea></td>
</tr>
</table>
<p><input type=”submit” name=”btnSubmit” id=”btnSubmit” value=”Submit” /></p>
</form>
</body>
</html>
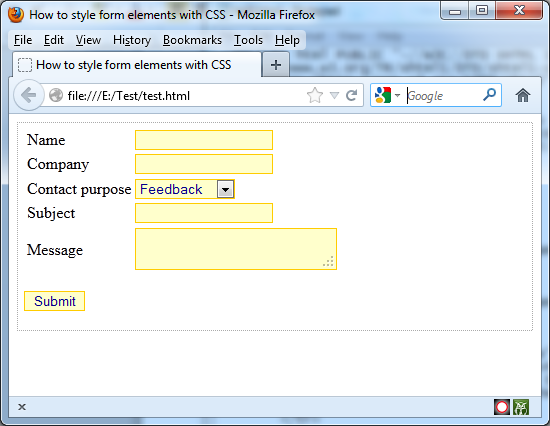
You can change the look of this form by creating CSS rules for the <form>, <input>, <textarea>, and <select> tags. You can use the next file for example:
File test.css
form {
border: 1px dotted #aaaaaa;
padding: 3px 6px 3px 6px;
}
input {
color: #00008B;
background-color: #FFFFCC;
border: 1px solid #FFCC00;
}
select {
width: 100px;
color: #00008B;
background-color: #FFFFCC;
border: 1px solid #FFCC00;
}
textarea {
width: 200px;
height: 40px;
color: #00008B;
background-color: #FFFFCC;
border: 1px solid #FFCC00;
}
The next picture presents the same form after implementation of styles for the tags: