ASP.NET selectable list controls include the DropDownList, ListBox, CheckBoxList and RadioButtonList controls. They allow users to select one or more of the contained items. When the page is posted back, you can check which items were chosen. By default, the RadioButtonList and CheckBoxList render multiple option buttons or check boxes.
The next table lists additional RadioButtonList and CheckBoxList properties:
|
Property |
Description |
| RepeatLayout |
This enumeration specifies whether the check boxes or radio buttons will be rendered in a table (Table), inline (Flow), in a <ul> element (UnorderedList), or in a <ol> elment (OrderedList). |
| RepeatDirection |
This specifies whether the list of controls will be rendered horizontally or vertically. |
| RepeatColumns | This sets the number of columns, in case RepeatLayout is set to Table. |
| CellPadding, CellSpacing,
TextAlign |
If RepeatLayout is set to Table, then these properties configure the spacing and alignment of the cells of the layout table. |
The next example page declares an instance of every selectable list control, adds items to each of them declaratively, and sets a few other properties:
<form id=”form1″ runat=”server”>
<div>
<asp:ListBox runat=”server” ID=”Listbox1″ SelectionMode=”Multiple” Rows=”6″>
<asp:ListItem Selected=”true”>Option 1</asp:ListItem>
<asp:ListItem>Option 2</asp:ListItem>
</asp:ListBox>
<br /><br />
<asp:DropDownList runat=”server” ID=”DropdownList1″>
<asp:ListItem Selected=”true”>Option 1</asp:ListItem>
<asp:ListItem>Option 2</asp:ListItem>
</asp:DropDownList>
<br /><br />
<asp:CheckBoxList runat=”server” ID=”CheckboxList1″ RepeatColumns=”3″ >
<asp:ListItem Selected=”true”>Option 1</asp:ListItem>
<asp:ListItem>Option 2</asp:ListItem>
</asp:CheckBoxList>
<br />
<asp:RadioButtonList runat=”server” ID=”RadiobuttonList1″
RepeatDirection=”Horizontal” RepeatColumns=”2″>
<asp:ListItem Selected=”true”>Option 1</asp:ListItem>
<asp:ListItem>Option 2</asp:ListItem>
</asp:RadioButtonList>
<asp:Button id=”Button1″ runat=”server” Text=”Submit”
OnClick=”Button1_Click”/>
</div>
</form>
You can use the event handler for the Page_Load event to add more items to each list control programmatically:
protected void Page_Load(object sender, System.EventArgs e)
{
if (!Page.IsPostBack)
{
for (int i=3; i<=6; i++)
{
Listbox1.Items.Add(“Option ” + i.ToString());
DropdownList1.Items.Add(“Option ” + i.ToString());
CheckboxList1.Items.Add(“Option ” + i.ToString());
RadiobuttonList1.Items.Add(“Option ” + i.ToString());
}
}
}
When the submit button is clicked, the selected items of each control are displayed on the page, where:
– For the DropDownList and RadioButtonList controls, you can use the SelectedItem property.
– For the other controls that allow multiple selections, you have to cycle through all the items in the Items collection and check whether the ListItem.Selected property is true.
protected void Button1_Click(object sender, System.EventArgs e)
{
Response.Write(“<b>Selected items for Listbox1:</b><br />”);
foreach (ListItem li in Listbox1.Items)
{
if (li.Selected) Response.Write(“- ” + li.Text + “<br />”);
}
Response.Write(“<b>Selected item for DropdownList1:</b><br />”);
Response.Write(“- ” + DropdownList1.SelectedItem.Text + “<br />”);
Response.Write(“<b>Selected items for CheckboxList1:</b><br />”);
foreach (ListItem li in CheckboxList1.Items)
{
if (li.Selected) Response.Write(“- ” + li.Text + “<br />”);
}
Response.Write(“<b>Selected item for RadiobuttonList1:</b><br />”);
Response.Write(“- ” + RadiobuttonList1.SelectedItem.Text + “<br />”);
}
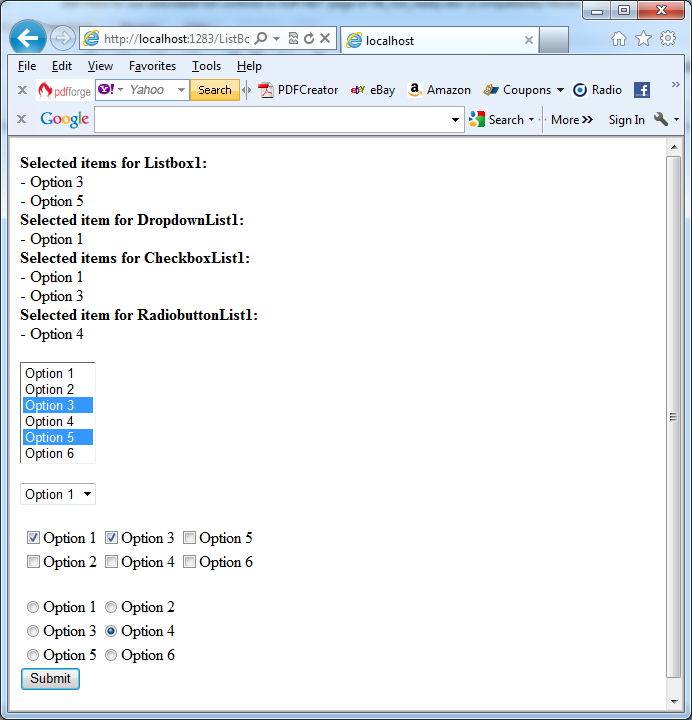
The next picture shows the result: