Sometimes you need to indent text in your web page. In this case you can apply a rule to the container that sets a padding-left value. You can follow this CSS ASP.NET tutorial and to use the next two files to test this:
File test.css
.indent {
padding-left: 40px;
}
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to specify horizontal rule style with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<h1>Economy Set for Better Times Whether Obama or Romney Wins</h1>
<p>Mitt Romney says Barack Obama's policies will consign the U.S. to an extended period of sluggish economic growth, at best. The president says his Republican challenger's plans will sow the seeds of another mammoth recession. Both are wrong.</p>
<p class=”indent”>No matter who wins the election tomorrow, the economy is on course to enjoy faster growth in the next four years as the headwinds that have held it back turn into tailwinds. Consumers are spending more and saving less after reducing household debt to the lowest since 2003. Home prices are rebounding after falling more than 30 percent from their 2006 highs. And banks are increasing lending after boosting equity capital by more than $300 billion since 2009.</p>
</body>
</html>
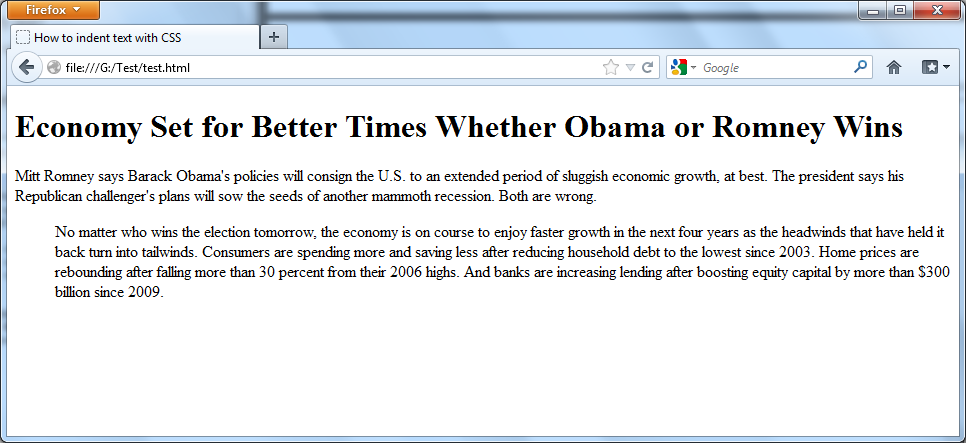
The next picture shows the result: