If your project has a large amount of data to display in a TreeView, you probably don’t want to fill it in all at once, because that increase the time taken to process the initial request for the page, and also increase the size of the page and the view state. The TreeView includes a populate-on-demand feature that makes it easy to fill in branches of the tree as they are expanded. You can use populate-on-demand on selected portions of the tree.
You can use populate-on-demand by setting the PopulateOnDemand property to true for any TreeNode that has content you want to fill in at the last minute. When the user expands this branch, the TreeView fires a TreeNodePopulate event, which you can use to add the next levels of nodes. If you want, this level of nodes can contain another level of nodes that are populated on demand.
The TreeView supports two techniques for filling in the on-demand node:
1. When the TreeView.PopulateNodesFromClient property is true (the default), the TreeView performs a client-side callback to retrieve the nodes it needs from your event, without posting back the entire page.
2. If PopulateNodesFromClient is false, or if it’s true but the TreeView detects that the current browser doesn’t appear to support client callbacks, the TreeView triggers a normal postback to get the same result. The only difference is that the entire page will be refreshed in the browser, generating a less seamless interface.
In the next example this approach is illustrated. Instead of filling the whole tree when the page loads, you would begin by adding just the category nodes and setting them to populate on demand. In the example as a source of data for the TreeView control an xml file named BooksList.xml which is placed in the folder App_Data is used:
Xml file BooksList.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<BooksList>
<Book ISBN-13=”978-0545139700″>
<Title>Harry Potter and the Deathly Hallows</Title>
<Author>J.K. Rowling</Author>
<Price>14.99</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>784</Pages>
<Publisher>Arthur A. Levine Books</Publisher>
<Date>July 7, 2009</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-1451648539″>
<Title>Steve Jobs</Title>
<Author>Walter Isaacson</Author>
<Price>14.88</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>656</Pages>
<Publisher>Simon and Schuster</Publisher>
<Date>October 24, 2011</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-0765309761″>
<Title>Tunnel Vision</Title>
<Author>Gary Braver</Author>
<Price>14.15</Price>
<Available>False</Available>
<AdditionalInfo>
<Pages>383</Pages>
<Publisher>Forge</Publisher>
<Date>June 21, 2011</Date>
</AdditionalInfo>
</Book>
</BooksList>
File TreeViewTest.aspx
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:Label ID=”LblInfo” runat=”server” Text=””></asp:Label>
<asp:TreeView ID=”TreeView1″ runat=”server”
ontreenodepopulate=”TreeView1_TreeNodePopulate”>
</asp:TreeView>
</div>
</form>
</body>
File TreeViewTest.aspx.vb
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Data
Imports System.IO
Namespace TreeViewVB
Public Partial Class TreeViewTest
Inherits System.Web.UI.Page
Protected Shared ds As DataSet = Nothing
Protected Shared dtBook As DataTable = Nothing
Protected Function InitData() As Boolean
If ds Is Nothing Then
Dim file As String = Path.Combine(Request.PhysicalApplicationPath, “App_Data\BooksList.xml”)
Dim fs As New FileStream(file, FileMode.Open)
ds = New DataSet()
ds.ReadXml(fs)
dtBook = ds.Tables(“Book”)
Return True
End If
Return False
End Function
Protected Sub Page_Load(sender As Object, e As EventArgs)
If Not Page.IsPostBack Then
InitData()
For Each row As DataRow In dtBook.Rows
Dim nodeBook As New TreeNode(“ISBN-13:” & row(“ISBN-13”).ToString(), row(“ISBN-13”).ToString())
‘ Use the populate-on-demand feature for this
‘ node’s children.
nodeBook.PopulateOnDemand = True
‘ Make sure the node is collapsed at first,
‘ so it’s not populated immediately.
nodeBook.Collapse()
TreeView1.Nodes.Add(nodeBook)
Next
End If
End Sub
Protected Sub TreeView1_TreeNodePopulate(sender As Object, e As TreeNodeEventArgs)
InitData()
For Each row As DataRow In dtBook.Rows
If row.ItemArray.Contains(e.Node.Value.ToString()) Then
Dim nodeTitle As New TreeNode(“Title: ” & row(“Title”).ToString())
Dim nodeAuthor As New TreeNode(“Author: ” & row(“Author”).ToString())
e.Node.ChildNodes.Add(nodeTitle)
e.Node.ChildNodes.Add(nodeAuthor)
End If
Next
End Sub
End Class
End Namespace
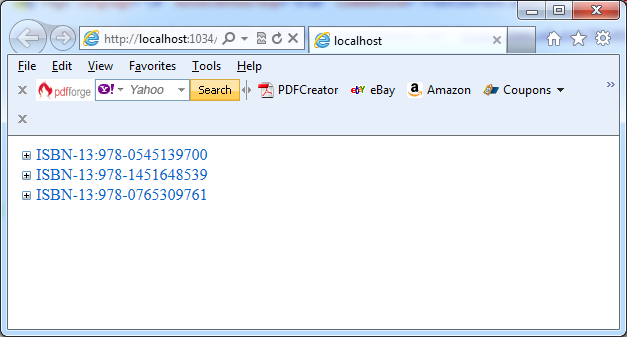
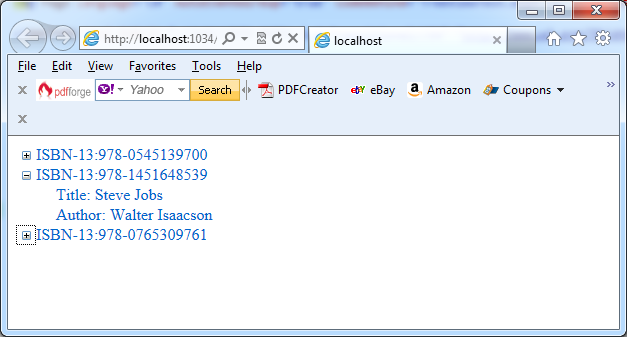
The next pictures present the results: